|
前端跨端实践是指在开发过程中,使用统一的代码库或框架来实现在不同平台上运行的应用程序。 这种实践旨在减少重复开发和维护成本,并提高开发效率和用户体验。 以下是一些前端跨端实践的方法和技术: 1. 响应式设计(Responsive Design):通过使用CSS媒体查询和弹性布局等技术,可以根据设备的屏幕大小和分辨率来自适应地调整页面布局和样式,从而在不同的终端上提供良好的用户体验。 2. Progressive Web Apps(PWA):PWA是一种使用现代Web技术开发的应用程序,它能够像原生应用一样提供离线访问、推送通知和设备硬件访问等功能。PWA可以运行在各种平台上,包括桌面浏览器、移动浏览器和操作系统。 3. Hybrid App开发:Hybrid App是指结合了Web技术和原生应用技术的应用程序。通过使用框架如React Native、Flutter等,开发人员可以使用HTML、CSS和JavaScript来构建应用程序,并将其封装为原生应用以在不同平台上运行。 4. 微信小程序(或其他类似平台)开发:微信小程序是一种在微信生态系统内部运行的应用程序。开发者可以使用基于HTML、CSS和JavaScript的开发框架,如Taro等,来跨平台开发小程序,并在微信平台上发布和分发。 5. 跨平台框架(Cross-platform Framework):跨平台框架允许开发人员使用统一的代码库来构建可以运行在多个平台上的应用程序。一些知名的跨平台框架包括React Native、Flutter、Ionic等,它们提供了丰富的组件和API,同时支持多个平台,如iOS、Android和Web。 前端跨端实践可以通过响应式设计、PWA、Hybrid App开发、微信小程序开发以及使用跨平台框架等技术来实现。 选择适合自己项目需求的实践方法,并合理利用相关工具和技术,可以帮助开发人员更高效地开发和维护跨平台应用程序。 更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。 具体框架介绍:• Finclip • Flutter • Taro • React Native • Weex • Rax • Electron Finclip
FinClip是凡泰极客研发的 一套小程序容器技术,也可以说是小程序沙箱 Runtime/Engine,提供 Runtime 基于浏览器内核,采用动态语言(JS)和声明式 View 构建(XML),兼容互联网主流小程序技术,可采用 Vue、react 基础上的 DSL 框架。 FinClip严格意义上讲是一项容器技术 。与上述的跨端技术不仅不冲突,还可以完美融合。不管是通过Flutter、Taro、 kbone等开发出来的小程序均可在FinClip当中运行。 Finclip 官网地址:https://www.finclip.com/ 这种小程序容器技术,将视图层与逻辑层分离也带来了许多好处: 1. 方便多个小程序页面之间的数据共享和交互。在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验; 2. Service 和 View 的分离和并行实现可以防止 JS 执行影响或减慢页面渲染,这有助于提高渲染性能; 3. 因为 JS 在 Service 层执行,所以 JS 里面操作的 DOM 将不会对 View 层产生影响,所以小程序不能操作 DOM 结构的,这也使得小程序的性能比传统的 H5 更好。 Flutter
Flutter 作为谷歌的移动 UI 框架,在快速构建 iOS 和 Android 应用及开发、高性能、可移植性上表现优秀,并可以与现有代码一起工作,基于这些特点使其越来越受到开发者的推崇,最近几年发展速度也比较迅猛,各大公司都在主端业务引入。 前端对于 Flutter 的热忱度之高一度让人有点惊讶,事实上在 Flutter 社区内见到的客户端开发者远多于前端开发,不过前端对于跨端解决方案确实有着天然的渴求。 资源文档 英文官网: https://flutter.dev/ 中文官网: https://flutter.cn/ dart中文官网: https://dart.cn/ 优点: 1. 跨平台; 2. 性能强大,流畅,混合开发中,最接近原生开发的框架; 3. Dart语言简单易学; 4. 极大降低了开发成本。原来需要招一个iOS、一个安卓,用了flutter后,只需要招一个flutter人员就够了; 缺点: 1. Widget的类型难以选择,糟糕的UI控件API; 2. Dart 语言的生态小,精通成本比较高。 3. 开发工具版本升级后,修改量大; 4. 原生集成第三方SDK后,兼容性适配是个令人头痛的问题; 5. 代码可读性较差(嵌套地狱),对代码质量和管理要求较高; 简短版:flutter是个性能强大的框架,但是坑多。 Taro
Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。一套代码,通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5. App 端等)运行的代码。 taro 官网地址:https://taro.jd.com/ 同时 Taro 还提供开箱即用的语法检测和自动补全等功能,有效地提升了开发体验和开发效率。 Taro自研了一套打包机制将 AST 不断传递,因此代码分析的速度得到了很大的提高。一台 2015 年 的 15寸 RMBP 在编译上百个组件时仅需要大约 15 秒左右。 在 Taro 中,你不用像小程序一样区分什么是 App 组件,什么是 Page 组件,什么是 Component 组件,Taro 全都是 Component 组件,并且和 React 的生命周期完全一致。 可以说,一旦你掌握了 React,那就几乎掌握了 Taro。同样使用声明式的 JSX 语法。相比起字符串的模板语法,JSX 在处理精细复杂需求的时候会更得心应手。 React Native
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架。 React 在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。 RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。 资源文档 中文文档: https://reactnative.cn/ 英文文档: https://reactnative.dev/docs/getting-started github: https://github.com/facebook/react-native 主要特性: 1. 原生的iOS组件 通过React Native,开发者可以使用UITabBar、UINavigationController等标准的iOS平台组件,让应用界面在其他平台上亦能保持始终如一的外观、风格。 2. 异步执行 JavaScript应用代码和原生平台之间所有的操作都采用异步执行模式,原生模块使用额外线程,开发者可以解码主线程图像、后台保存至磁盘、无须顾忌UI等诸多因素直接度量文本设计布局。 3. 触摸处理 React Native引入了一个类似于iOS上Responder Chain响应链事件处理机制的响应体系,并基于此为开发者提供了诸如TouchableHighlight等更高级的组件。 Weex
Weex 是阿里巴巴开源的一套构建高性能,可扩展的原生应用跨平台开发方案。 在 2016 年阿里双十一中,Weex 在阿里双十一会场中的覆盖率接近 99%,页面数量接近2000,覆盖了包括主会场、分会场、分分会场、人群会场在内几乎所有的阿里双十一会场业务。 阿里双十一主会场秒开率97%,全部会场页面达到 93%。 特点: 1. 页面的开发目前支持Rax和Vue 2. 一次编写,三端(Android、iOS、前端)运行 3. UI 的绘制通过 native 的组件,JavaScript 逻辑在 JS 引擎里运行,两者通过 JavaScriptCore 通信。 4. 支持 Native 扩展 5. 可以在chrome中调试JS代码,weex支持在chrome中预览页面dom节点 6. 异步:weex只支持callback uni-app
uni-app 是一个开源的跨平台开发框架,可以用于快速构建手机端、Web端、小程序等多个平台的应用程序。它基于 Vue.js 框架,通过统一的语法和组件规范,在不同平台上实现代码复用和一致的用户体验。 uni-app 官网地址:https://uniapp.dcloud.net.cn/ 使用uni-app,开发者只需编写一份代码,就可以同时发布到多个平台,大大提升开发效率。同时,UNI-App 还提供了丰富的组件库和开发工具,方便开发者快速搭建界面和实现功能。 uni-app 支持的平台包括微信小程序、支付宝小程序、百度小程序、字节跳动小程序、H5、App(iOS 和 Android)、快应用等。开发者可以根据自己的需求选择发布到相应的平台。 Rax
Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。 Rax 是提供类 React 语法和兼容性的前端框架。超轻量,高性能,易上手的前端解决方案。一次开发多端运行,解放重复工作,专注产品逻辑,提升开发效率。 Rax 是一个开源的轻量级跨平台前端框架,用于构建高性能的 Web 应用程序和移动应用程序。它提供了一套简洁易用的组件模型和声明式的编程方式,使开发者能够快速构建可复用的界面组件并实现交互逻辑。 Rax 的设计灵感来自于 React,它基于组件化开发思想,采用类似于 JSX 的语法进行组件的定义和渲染。同时,Rax 还支持直接在浏览器端运行,无需编译的运行模式,使得开发过程更加高效。 Rax 具有良好的可扩展性和灵活性,可以与各种工具和框架进行集成,例如 Webpack、Babel、Redux 等。它还提供了丰富的生态系统和社区支持,开发者可以通过文档、教程和示例代码来学习和使用 Rax。 Rax 是一个跨平台的前端框架,以其简洁易用的特点,为开发者提供了构建高性能应用程序的便利性,并且具有良好的可扩展性和灵活性。 资源文档 Rax 官网 https://rax.js.org/ github: https://github.com/alibaba/rax 主要特性 • Rax 语法层面以 React 为标准,可以使用 Hooks、Context 等 80% 以上支持度的 React API • 官方配套的研发框架 Rax App,支持 TypeScript、Less/Sass 等基础工程能力,同时支持 MPA、SPA、SSR 多种能力 • 支持通过完整的 Rax 语法开发跨支付宝/微信/字节等不同厂商的小程序,同时可降级到 Web • 基于 Web 标准支持跨多容器的跨端应用,包含 Web 应用、Flutter 应用(Kraken)、Weex 应用 • 丰富的跨端生态,比如跨端组件 Fusion Mobile,跨端 API Uni API Electron中文官网: https://www.electronjs.org/ 使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
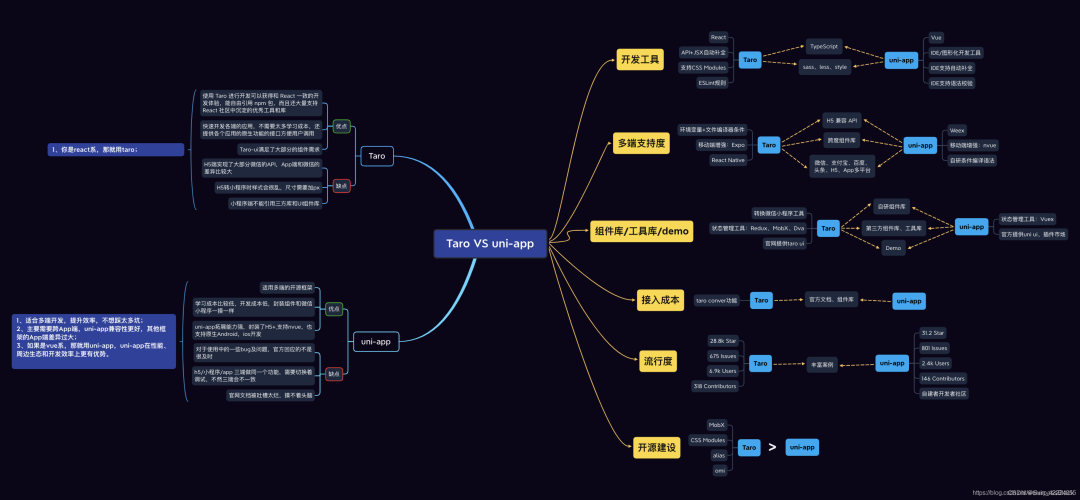
特点: • 首先,Electron 本身是基于 Node.js 的,这样就可以利用 Node.js 的现成资源。 • 其次,Electron 是跨平台的,换句话说,它可以同时开发 Web 应用和桌面应用,一些常规的资源,如:UI,代码(JS)等资源都可以共享,为开发者大大减少了工作量,甚至企业也无需重复投入人力来开发系统。 • 再有,Electron 不仅支持 Web API,完成与 Web 应用相同的工作,还允许调用很多操作系统底层 API 来与硬件设备交互,甚至可以用 C++、Go 来编写本地模块,这样一来就可以完成很多 Web 应用无法做到的事情。 小结:使用语言html,js,css等,功能强大,界面绚丽,跨平台,开发成本低,可以说是集优点于一身。除了,性能不敢恭维~~ uni-app VS tarouni-app 官网地址:https://uniapp.dcloud.net.cn/ Uni-app框架图
taro 官网地址:https://taro.jd.com/ Taro 3 则可以大致理解为解释型架构(相对于 Taro 1/2 而言),主要通过在小程序端模拟实现 DOM、BOM API 来让前端框架直接运行在小程序环境中,从而达到小程序和 H5 统一的目的; 而对于生命周期、组件库、API、路由等差异,我们依然可以通过定义统一标准,各端负责各自实现的方式来进行抹平; Taro 3 中同时支持 React、Vue 等框架,甚至还支持了 jQuery,在不久的将来我们还能支持让开发自定义地去拓展其他框架的支持,如 Angular ;
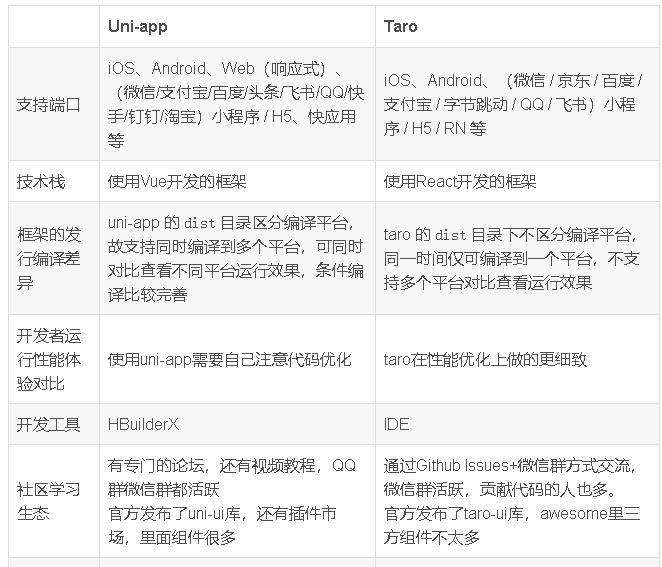
对比考量
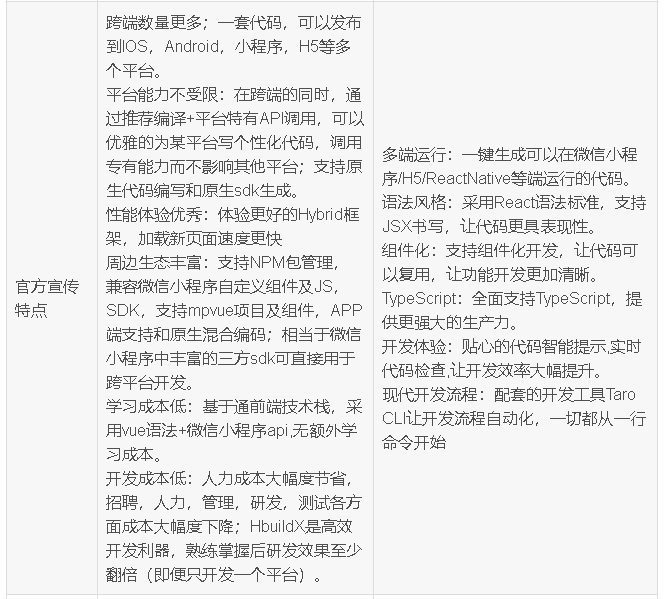
考量维度 支持端口、技术栈、框架的发行编译差异、开发者运行性能体验对比、开发工具、社区学习生态、官方宣传特点、优点、缺点
对比总结: • 文档和社区方面uniapp占优势些。 • 代码方面如果都是选择Vue相差不是很大。 • 开源方面Taro比较好,遇到问题可以翻阅源码。 • 多端的话还是建议使用uniapp,Taro对于其他端可能会有些许短板。 参考文档 • https://blog.csdn.net/SurpassBlack/article/details/127799776 • https://zhuanlan.zhihu.com/p/541477384 • https://www.zhihu.com/question/396154724/answer/1239135632?utm_id=0 (责任编辑:) |