|
前面所学的LinearLayout和RelativeLayout两大布局已经完全适用于各种开发条件下,其他的布局仅供参考学习,毕竟知识就是力量,以后的开发过程中万一遇到也能游刃有余。 1.直接往TableLayout中添加组件,这个组件占满一行。 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TableLayout" /> </TableLayout>效果如图:
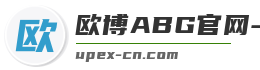
2.如果想要一行上有多个组件,就要添加一个TableRow的容器。 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow> <Button android:id="@+id/button_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/button_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> </TableRow> </TableLayout> 效果如图:
3.tablerow中的组件个数就决定了该行有多少列。 常用属性 1.android:collapseColumns:设置需要被隐藏的列的序号。比如android:collapseColumns="0,2",隐藏第一列和第三列。 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:collapseColumns="0,2" > <TableRow> <Button android:id="@+id/button_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/button_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:id="@+id/button_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> </TableRow> </TableLayout>效果如图:
2.android:stretchColumns:设置允许被拉伸的列的列序号。比如android:stretchColumns="1",设置第二列可拉伸列,让该列填满这一行所有的剩余空间。 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1" > <TableRow> <Button android:id="@+id/button_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> </TableRow> </TableLayout> 效果如图:
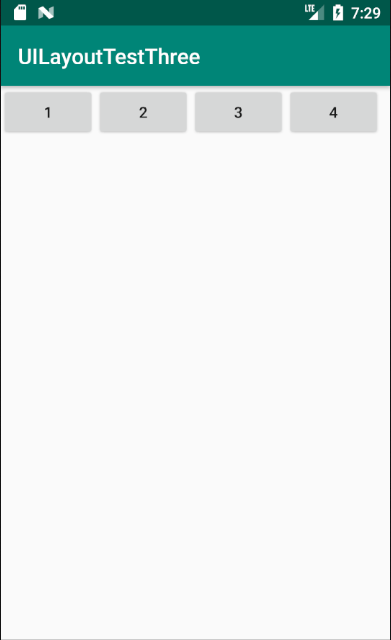
3.android:shrinkColumns:设置允许被收缩的列的列序号 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:shrinkColumns="2" > <TableRow> <Button android:id="@+id/button_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Table" /> </TableRow> </TableLayout> 运行结果如图:
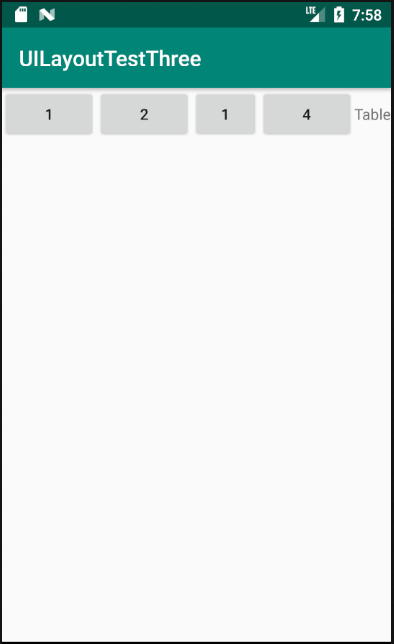
实现如图所示的界面
分析: |